管理画面 [ホーム] からブログを選択し、画面上部のメニューから [ブログ設定] をクリックします。
画面左画面のメニューから [デザイン設定] をクリックし、[表示項目を選択] を開きます。
ブログのサイドバーや記事(ウェブページ)の表示項目の変更が行えます。
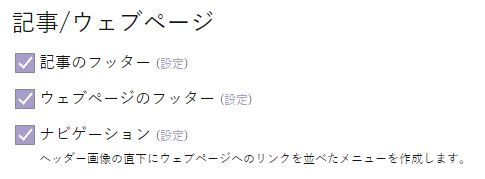
記事/ウェブページ
- 記事のフッター
- ブログ記事の情報とリンクを表示します。[設定] から表示項目を選択できます。
ブログ記事のフッター項目について、詳細は「記事のフッター項目を設定する」を参照してください。 - ウェブページのフッター
- リンクを表示します。[設定] から表示項目を選択できます。
ウェブページのフッター項目について、詳細は「ウェブページのフッター項目を設定する」を参照してください。 - ナビゲーション
- ヘッダー画像の直下にウェブページへのリンクを並べたメニューを作成します。
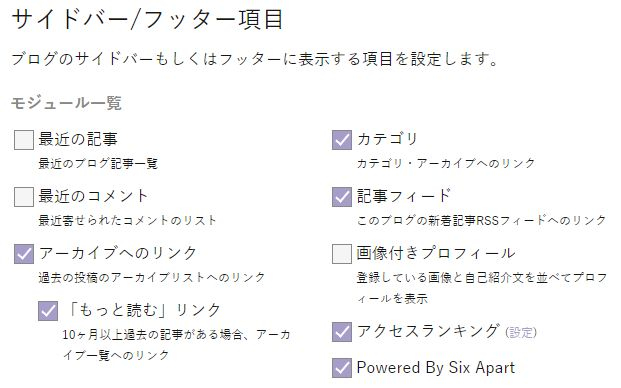
サイドバー/フッター項目
モジュール一覧
- 最近の記事
- 最近のブログ記事の一覧を表示します。
- 最近のコメント
- 最近寄せられたコメントをリスト表示します。
- アーカイブへのリンク
「もっと読む」リンク - 過去の記事のアーカイブへのリンクです。
[「もっと読む」リンク] にチェックを入れると、10 ヶ月以上過去の記事がある場合、アーカイブ一覧へのリンクを表示します。 - カテゴリ
- 記事に割り当てられたカテゴリをサイドバーに表示します。
- 記事フィード
- 新着記事フィードへのリンクを表示します。
- 写真付きプロフィール
- 登録している写真と自己紹介分を並べてプロフィールを表示します。
[プロフィール編集] から編集ができます。 - アクセスランキング
- [設定] から選択した日数を基準に、アクセス数の多い順から 10 件の記事を表示します。
- Powered By Six Apart
- 「Powered By Six Apart」という Six Apart サービスへのリンクを表示します。
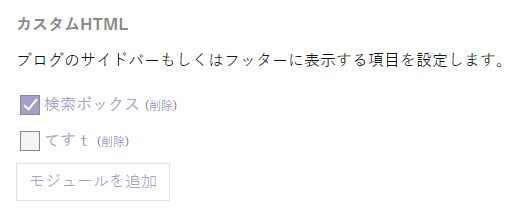
カスタムHTML
HTML や JavaScript をサイドバーに埋め込むことができます。
※ カスタムHTML については以下ページを参照してください。
カスタム HTML: https://www.lekumo.blog/manual/design/custom-html.html
他のブログの新着記事
他のブログの新着記事を表示します。