以下のような場合は [カスタム HTML] 機能を利用することで、ブログ内に簡単に HTML ソースを記述することができます。
カスタム HTML 機能を利用する場合は、管理画面 [ホーム] からブログを選択し、画面右上の [ブログ設定] をクリックします。
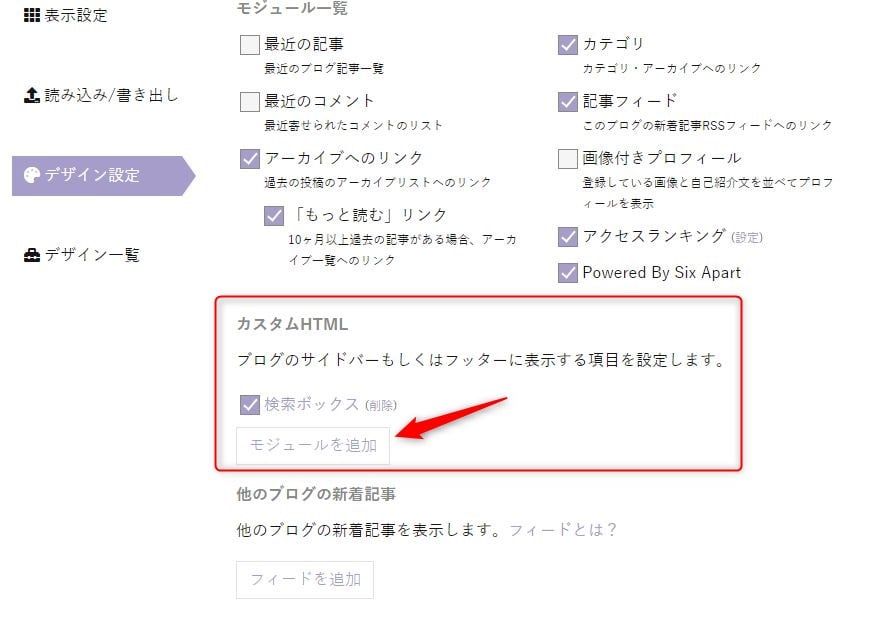
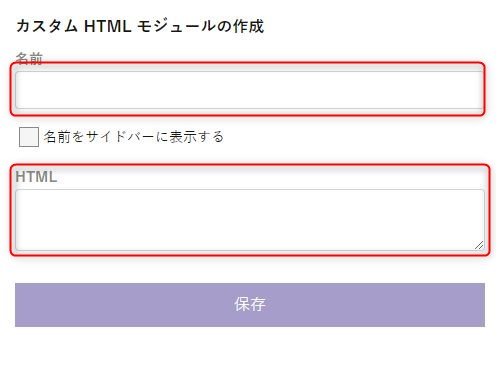
画面左側のメニューから [デザイン設定] をクリックし、[表示項目を選択] を開きます。
- サイドバーにテキストを貼り付ける
- サイドバーに画像を貼り付ける
- サイドバーにブログパーツを貼り付ける
- サイドバーに Javascript や HTML ソースを貼り付ける
- サイドバーに Google の検索ボックスを導入する
コードなど詳細は Google のページをご参照ください。
※ ブログを非公開に設定している場合は、Google の検索ボックスは使用できません。
文字コードについて
外部サービス提供のソースコードを貼り付ける際、文字コードの指定部分は基本的には UTF8 に変更してください。
外部サービス提供のソースコードを貼り付ける際、文字コードの指定部分は基本的には UTF8 に変更してください。