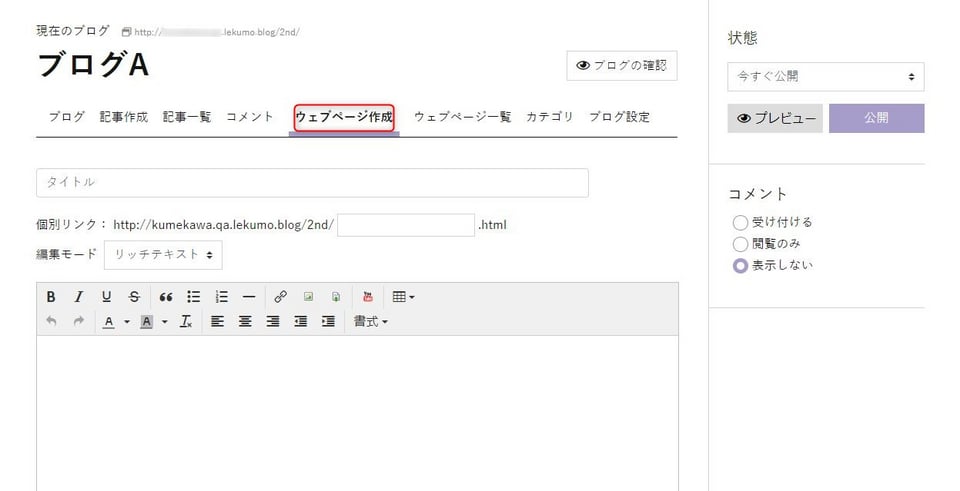
管理画面 [ホーム] からブログを選択し、ブログの管理画面メニューから [ウェブページ作成] をクリックします。

タイトル
ウェブページのタイトルを入力します。
個別リンク
ウェブページの URL(HTML ファイル名)を設定します。
※ ファイル名で利用できる文字列は、半角英数と「_(アンダースコア)」「-(ハイフン)」のみです。「_(アンダースコア)」「-(ハイフン)」をファイル名の先頭に利用することはできません。
※ ファイル名の最大文字数は 255 文字です。
記事の内容
ウェブページの内容を入力します。
HTML の編集
チェックボックスを有効にすると 文字装飾などの簡単な HTML タグを入力しながら内容を作成するすることができます。
フォーマット
- なし
HTML モードで内容を作成できます。 - 改行を反映
改行タグを実際の改行で代替して内容を作成できます。 - Markdown
Markdown 形式で内容を作成できます。 - リッチテキスト
文字装飾パレットで文章を装飾しながら内容を作成できます。
文字装飾パレットを利用すると、装飾された状態が即時反映されます。
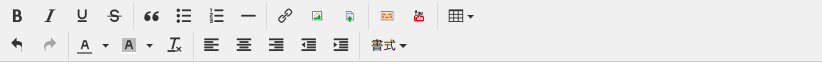
文字装飾ボタン
文字装飾ボタンは左から以下の用途で利用します。
 太字
太字- [太字] ボタンはテキストをこのように太字にします。
 斜体
斜体- [斜体] ボタンは、テキストをこのように 斜体にします。
 下線
下線- [下線] ボタンは、テキストにこのように下線を入れます。
 取消線
取消線- [取消線] ボタンは、テキストに
このように取り消し線を入れます。  引用
引用- [引用] ボタンをクリックした状態でカーソルの位置をインデントし入力していくと、以降の行は改行をしても再度 [引用] ボタンをクリックするまでずっとインデントされています。
 箇条書き
箇条書き- 選択した行を箇条書きにします。
 番号付き箇条書き
番号付き箇条書き- 選択した行を番号付き箇条書きにします。
 水平罫線
水平罫線- [水平罫線] ボタンは、記事表示部分に水平罫線を入れます
 リンクの挿入・編集
リンクの挿入・編集- 記事内にリンクを挿入します。
(例:これは Lekumo ブログ へのリンクです)
メールアドレスを挿入する場合はリンク先 URL 入力項目に以下のように入力します。
(例:mailto:lekumo@***.lekumo.jp)  画像を挿入
画像を挿入- 詳しくは [記事やウェブページに画像を挿入する] をご覧ください。
 ファイルを挿入
ファイルを挿入- 詳しくは [記事やウェブページにファイルを挿入する] をご覧ください。
 絵文字を挿入
絵文字を挿入- 絵文字を挿入できます。シフトキーを押しながら絵文字をクリックすると連続して挿入できます。
 youtube
youtube- You Tube から動画を検索し挿入します
 表
表- [表] ボタンは、クリックすると「記事の内容」に表を挿入できます。
 元に戻す
元に戻す- [元に戻す] ボタンは、クリックすると「記事の内容」に入力した手順を一つずつ戻ります。
 やり直す
やり直す- [やり直す] ボタンは、クリックすると [元に戻す] ボタンで戻った手順を一つずつ元に戻します。
 テキストの色
テキストの色- 文字を選択し [テキストの色] ボタンをクリックすると、さまざまな色のパレットが表示されます。パレットで希望の色をクリックすると、パレットが閉じ、選択した文字がその色になります。
 背景色
背景色- 文字を選択し [背景色] ボタンをクリックすると、さまざまな色のパレットが表示されます。パレットで希望の色をクリックすると、パレットが閉じ、選択した文字の背景色がその色になります。
 書式をクリア
書式をクリア- 装飾した文字を選択し [書式をクリア] ボタンをクリックすると、文字装飾が解除されます。
 左寄せ
左寄せ- [左寄せ] ボタンをクリックすると、それ以降に入力した文字が左寄せになります。
 中央揃え
中央揃え- [中央揃え] ボタンをクリックすると、それ以降に入力した文字が中央揃えになります。
 右寄せ
右寄せ- [右寄せ] ボタンをクリックすると、それ以降に入力した文字が右寄せになります。
 インデントを減らす
インデントを減らす- [インデントを減らす] ボタンをクリックすると、インデント状態を解除します。
 インデントを増やす
インデントを増やす- [インデントを増やす] ボタンをクリックすると、それ以降に入力した文字がインデントされます。
 フォントサイズ
フォントサイズ- 文字を選択し [書式 ▼] - [フォントサイズ] をクリックすると、以下のフォントサイズが表示されます。フォントサイズを選択すると、選択したサイズで文字装飾されます。
- 極小
- 最小
- 小
- 中(文字サイズ指定無し) ※ 初期設定ではこのサイズに設定されています。
- 大
- 最大
- 極大
 フォントファミリー
フォントファミリー- 文字を選択し [書式 ▼] - [フォントファミリー] をクリックすると、選択したフォントで文字装飾されます。
 書式
書式- 文字を選択し [書式 ▼] - [書式] をクリックすると、以下のフォーマットが表示されます。フォーマットを選択すると、選択したフォーマットで文字装飾されます。
- 見出し1
- 見出し2
- 見出し3
- 見出し4
- 見出し5
- 見出し6
- 段落
- 整形済み
- 受け付ける
- 閲覧のみ
- 表示しない
- 今すぐ公開
- 公開状態で記事を保存します。
- 下書き
- 下書き状態で記事を保存します。
- 公開日時を指定
- 指定した日時に記事を公開します。
コメント
それぞれの項目でいずれかを選択します。
- コメント
アイキャッチ画像
記事内に画像を挿入している場合、「関連画像から選択」リンクをクリックすることで見出し画像を設定できます。ここで設定した画像は、スマートフォン閲覧画面で記事の見出しとなる画像や、ソーシャルサービスに通知する際に利用されます。
カテゴリ
記事のカテゴリーを選択します。
記事の公開通知
認証済みのサービスに記事の公開を通知(クロスポスト)します。
トップに表示
チェックボックスを有効にすると、作成中(編集中)の記事をブログのトップ(一番上)に表示します。
詳しくは 特定の記事を常にブログのトップに表示する を参照してください。
状態
確認
作成した記事がどのように表示されるか確認することができます。
公開 / 保存
作成した記事を [状態] に合わせて公開、または保存します。